Project Overview
Case Study
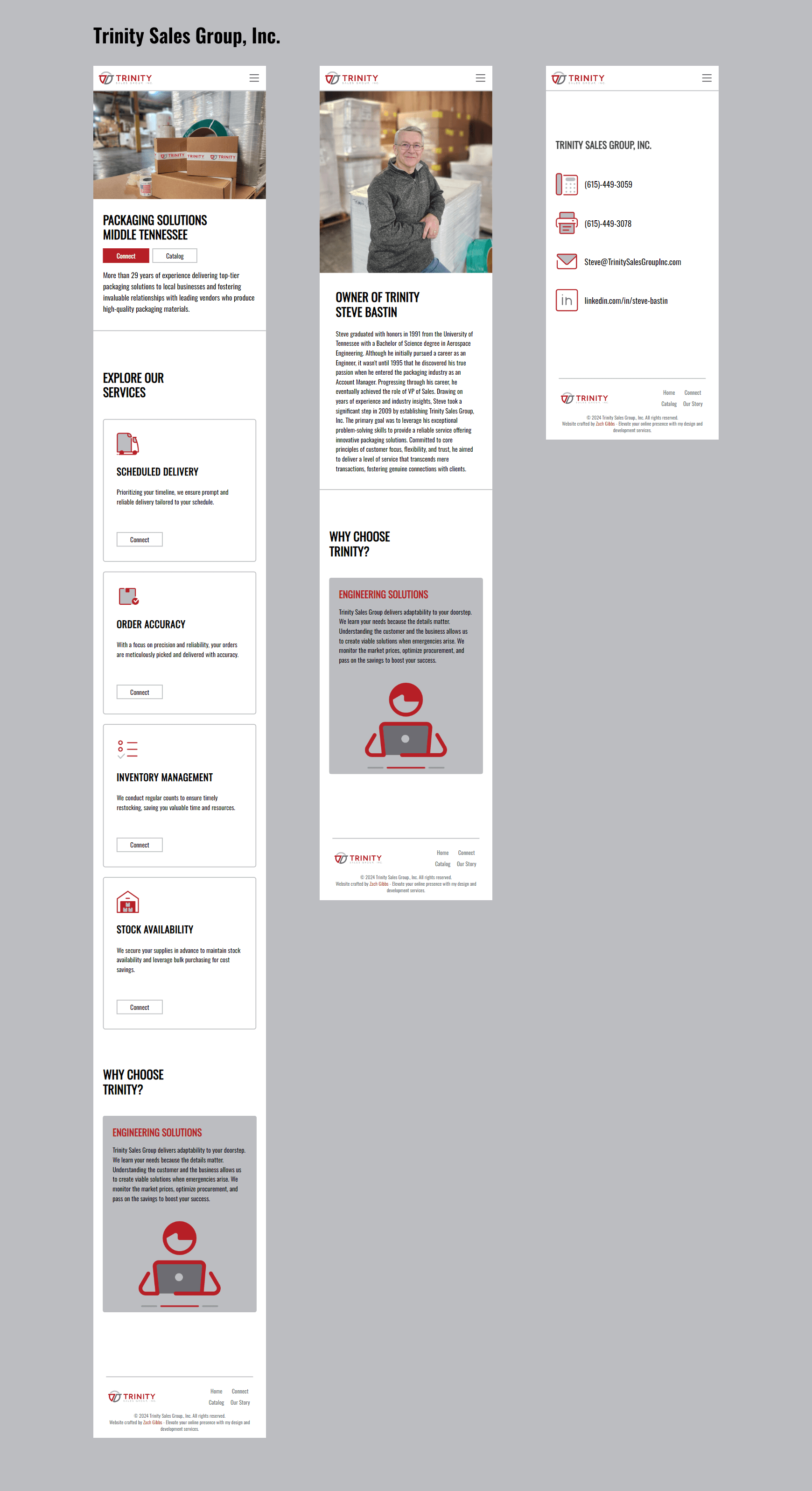
This website is a React web app that was developed using Vite. I utilized swiper and framer-motion packages to make the page interactive for the user. I started by designing the website on Figma, learning how to use the grid system to align items appropriately throughout the website, creating components to reuse throughout a design, and using auto layout to create proper spacing between a group of items. Having a well-planned out design to develop saved time when I got to the development stage.
I did some research on photography using a phone and utilized those techniques to photograph the images used on this site. The icons were purchased on the Iconfinder.com website to use commercially.
The client wanted to use their current hosting provider, which had some limitations. It did not support react router dom and since their server is not secured, I could not set up an SSL certificate and route traffic to https. I ended up using hash routing to handle routing and we are talking about switching to another provider later to enable https traffic. This project gave me the opportunity to practice my design skills and create something my client was very pleased with.
Technologies Used