Project Overview
Case Study
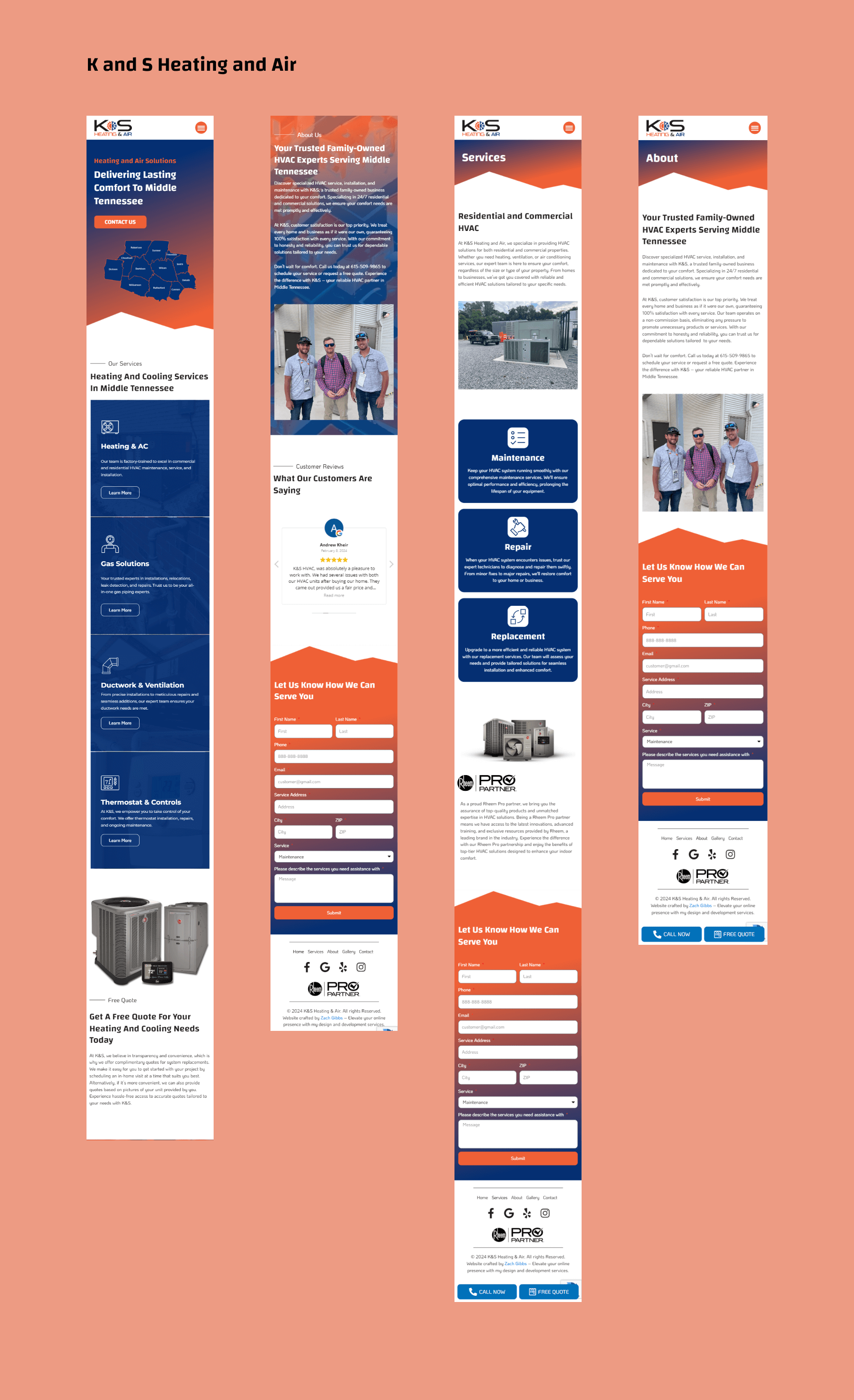
I was approached by this client to update their WordPress website. They had hired a developer previously who had left them with a dysfunctional website that they were not pleased with. Although I hadn't built a WordPress website before, I was eager to explore this new technology. I informed the client about my usual development process, which involves JavaScript, HTML, and CSS, but assured them I would assess whether I could fix their website with WordPress or create a new one from scratch. After researching Elementor and WordPress for a couple of days, I felt confident in my ability to build a new website in WordPress that would meet the client's expectations.
The initial challenge I encountered was updating WP and Elementor to their latest versions. I needed to update the software and plugins to incorporate the most up-to-date features for creating the website. I had read that updates could potentially cause the site to crash, so I warned the client beforehand. After updating WordPress and all the plugins, the site did crash, prompting me to investigate the error logs. I made adjustments to some of the PHP config code and, after a few hours of troubleshooting, resolved the issue and restored the site's functionality. Following that, I familiarized myself with the UI of WordPress and Elementor.
I began by creating an inspiration board to determine the desired appearance of the homepage. Utilizing their brand colors, I developed engaging elements to direct the user's attention to the call-to-action and other key aspects of the page. Opting to start from scratch, I reconstructed the entire homepage section by section until it met the desired specifications. Subsequently, I proceeded to design and build each page until the site fulfilled all of the client's requirements. Most of the content was derived from discussions with the client, supplemented by research on their brand through social media and Google. Additional technologies and resources I utilized for website development included Figma, Photoshop, Excel, IconFinder.com, YouTube, and Google Developers Console.
Reflecting on the experience, I now recognize both the advantages and disadvantages of creating a website with WordPress and a website builder versus coding it from scratch. Websites coded from scratch tend to perform better, offer virtually unlimited customization options, and can be seamlessly integrated with various APIs. While using a website builder on WordPress enabled me to develop a website in approximately half the time it takes to design and code one from scratch, it significantly reduced the need for extensive coding and felt similar to a website design project. Although some coding was necessary for customization, having a grasp of CSS proved beneficial, as most of the styling was accomplished using CSS terms. Implementing features such as SMTP for sending form data via email, as well as integrating ReCAPTCHA and Google Places API calls, was straightforward on WordPress. Moving forward, I will consider this approach when working with future clients, although I still prefer coding websites myself.
Technologies Used